


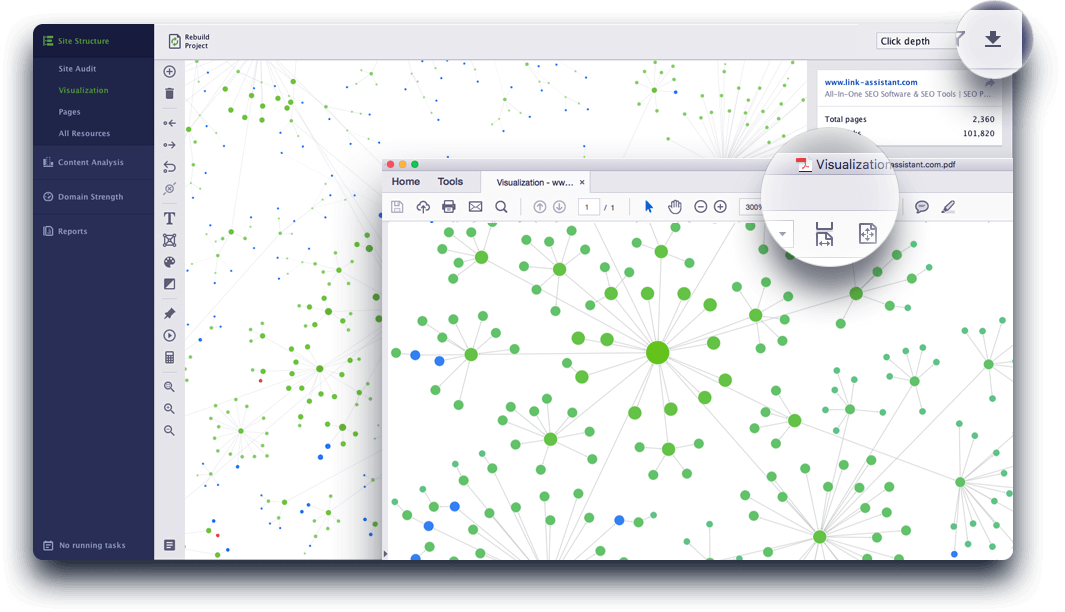
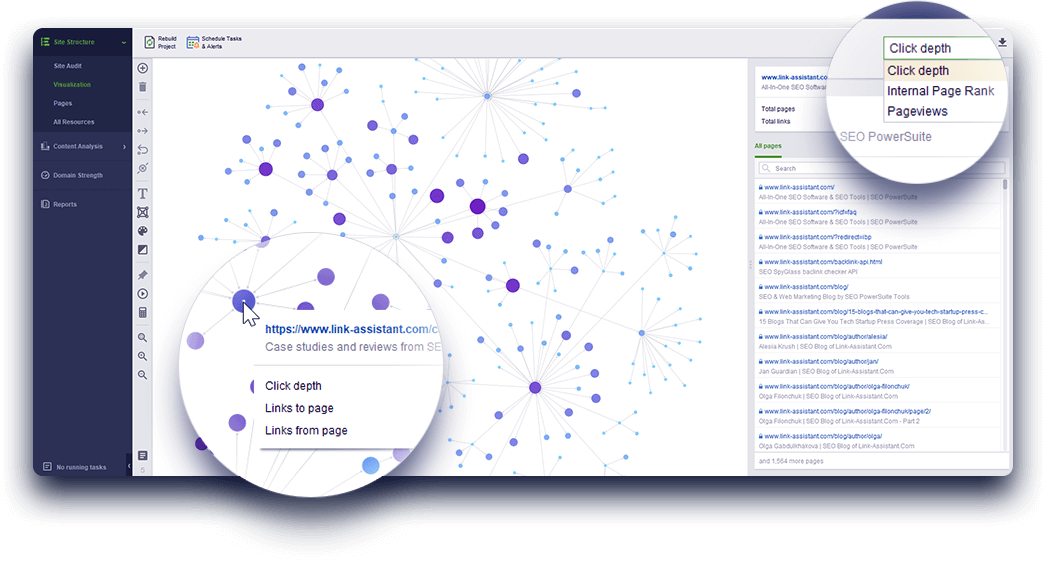
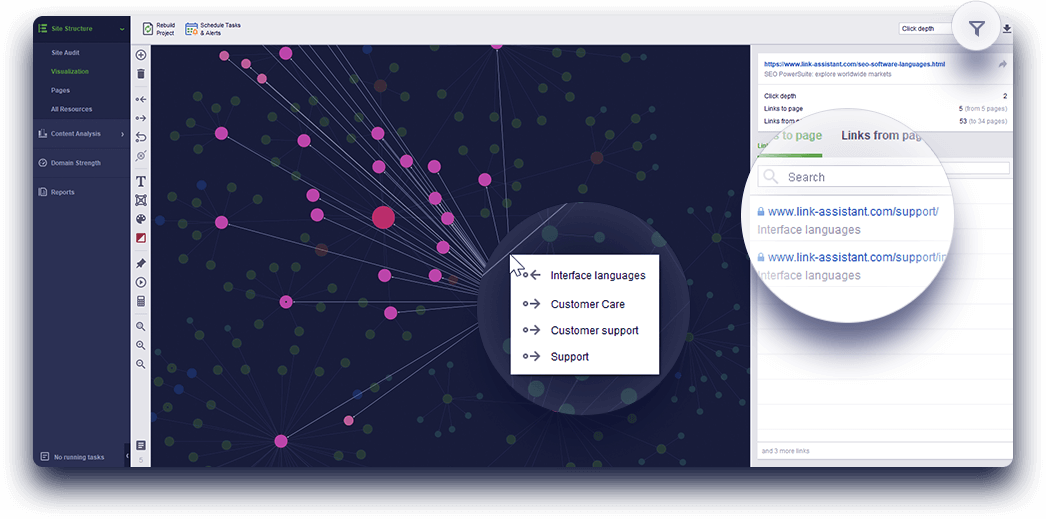
Web サイト構造の問題を示すためにクライアントにスプレッドシート レポートを送信したことがあるなら、それがどれほど説得力に欠けているかを正確に知っているでしょう。大量の技術情報でクライアントに過負荷をかけず、代わりに、これらの問題をグラフィカルに強調表示する直観的なサイトの視覚化をクライアントに示します。
信じてください。Web サイトのビジュアル マップを見ると、それを世界と共有したくなるでしょう。それは可能です。Professional ライセンスまたは Enterprise ライセンスを持っているかどうかに関係なく、右上隅にある保存ボタンを押して、ビジュアル サイトマップをPDF 、PNG、または SVG で簡単にダウンロードできます。