Website thumbnails
Definition
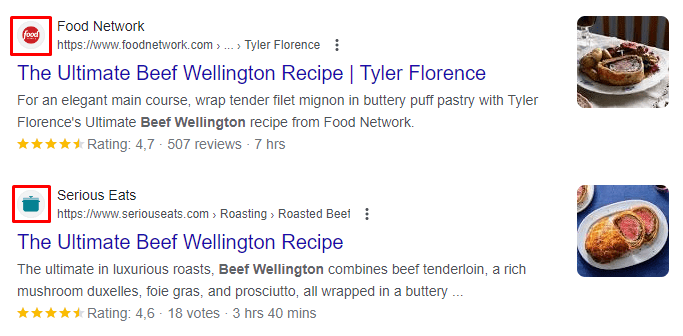
Website thumbnails are small images that are associated with a website and are usually displayed in the browser's address bar, bookmarks, or tabs[1]. They can also be used in search results on some search engines.

Purposes
Website thumbnails serve several purposes:
- Branding: A website thumbnail can be used to reinforce a website's brand by incorporating its logo or other distinctive imagery.
- Recognition: A website thumbnail can make it easier for users to recognize a website, particularly in a list of bookmarks or tabs, which can help with navigation and usability.
- Trust: A well-designed and consistent thumbnail can help to establish trust and credibility for a website.
- Visual appealing: A website thumbnail can make a website stand out, making it more attractive and noticeable when it is displayed on a list of search results.
Creating website thumbnails
The process of creating a website thumbnail usually starts with the design of the image. It should be a simple icon or logo that is easy to recognize. The image should be designed with a transparent background, as some browsers may display thumbnails with a colored background.
Website thumbnails are typically square and are typically small, usually around 16x16 pixels, although some systems can use larger sizes. They should be saved as either a GIF, PNG or ICO file, with ICO format being recommended for maximum compatibility.
Once you have created the thumbnail, you need to add it to the website. This can usually be done by adding a link element to the head section of the website's HTML code, specifying the path to the thumbnail image file. Some Content Management System or framework may also have different ways of adding a favicon to the website.
Best practices
Here are some tips for creating effective website thumbnails:
- Keep it simple: The thumbnail should be a simple, recognizable image that is easy to understand at a small size. A logo or icon is often the best choice for a thumbnail.
- Use consistent branding: The thumbnail should match the branding of your website, using the same colors and imagery. This will help users to recognize your website and build trust.
- Use a transparent background: Website thumbnails are usually displayed on different colored backgrounds, so it's important to use a transparent background in the image file. This will ensure that the thumbnail looks good no matter where it's displayed.
- Test different file formats: Some browsers support certain file types better than others. ICO format is recommended for maximum compatibility. Also, try testing and compare with gif and png, which are also common formats.
- Use an online generator: There are online thumbnail generators that can help you create a favicon from your original logo or image, with options to resize and adjust to different devices and browsers.
- Don't forget the touch devices: With more and more users accessing websites from mobile devices, it's important to create a high-resolution version of the thumbnail that looks good on high-DPI (dots per inch) displays, such as those found on newer smartphones and tablets.
Keep in mind that website thumbnails are a small but important part of the overall user experience. They can help users to quickly identify and navigate to your website, reinforcing branding and trust. By following these tips, you can create a website thumbnail that is effective, recognizable and visually appealing.
SEO impact
Website thumbnails, also known as favicons or site icons, are not directly related to search engine optimization (SEO), but they can play a small role in helping to improve the user experience, which can be an indirect factor for SEO:
User Experience
A visually appealing website thumbnail can make a website stand out in search engine results, making it more likely that users will click through to the site. This can lead to higher click-through rates (CTR) and ultimately better engagement, which can be a signal for search engines that your website is relevant and valuable.
Navigation
A well-designed website thumbnail can make it easier for users to recognize and navigate to a website, especially in a list of bookmarks or tabs. This can improve the overall user experience, which can lead to higher engagement and time on site.
Rich snippets
Using website thumbnails in Open Graph meta tags, can help search engines to display rich snippets on the search results, which could make your website stand out more, resulting in more clicks and ultimately more traffic.
It's important to note, however, that website thumbnails are just one small part of the overall user experience and SEO. While they can help to make a website more visually appealing and recognizable, they are not a direct ranking factor. To improve your search engine rankings, it's important to focus on creating high-quality content, improving the overall user experience, and implementing a comprehensive SEO strategy that includes both on-page and off-page optimization techniques.